JS' 공부흔적
[CSS] Modal을 화면 중앙에 배치하기 본문
728x90
개발을 하다 보면 모달창을 자주 사용하게 된다. 모달창은 보통 화면에 한가운데에 위치하게 되는데 이를 라이징 테스트에서 원티드를 클론코딩하며 내가 겪었던 과정과 함께 기술하겠다. 원티드에서는 대표적으로 로그인 및 회원가입에서 모달이 필요한데, 우선 가장 쉽게 떠올렸던 방법은
모달의 width와 height를 고정값으로 정했다.
width: 500px;
height: 500px;
top: calc(50% - 250px);
left: calc(50% - 250px);
위와 같이 화면 중앙에 모달을 배치했었다. 그러나 모달마다 크기가 다르기 때문에 이는 분명한 한계점이 있다. 그래서 생각한 방법은
width는 고정값을 주고, height를 다르게 받았다.
left: `calc(50% - ${width / 2}px)`,
width: width + "px",
height: "fit-content",
maxHeight: "750px",이전보다는 좀 더 고정되어 있지 않은 방법이다. 그러나 top을 조정할 방법이 생각나지 않았다. 계속해서 고민하던 중, transform을 알게 되었다. transform은 요소에 회전, 크기, 조절, 기울이기, 이동 효과를 줄 수 있다. 그 중에서 translate를 사용했다. x, y, z축을 기준으로 좌표를 변경해주는 속성인데, x축과 y축에 각각 -50%를 부여하면 요소 크기의 절반만큼 반대로 이동하게 된다. 다시 말하면
transform: translate(-50%, -50%)를 사용하여 문제를 해결했다.
top: "50%",
left: "50%",
transform: "translate(-50%,-50%)",
width: width + "px",
height: "fit-content",
maxWidth: 500,
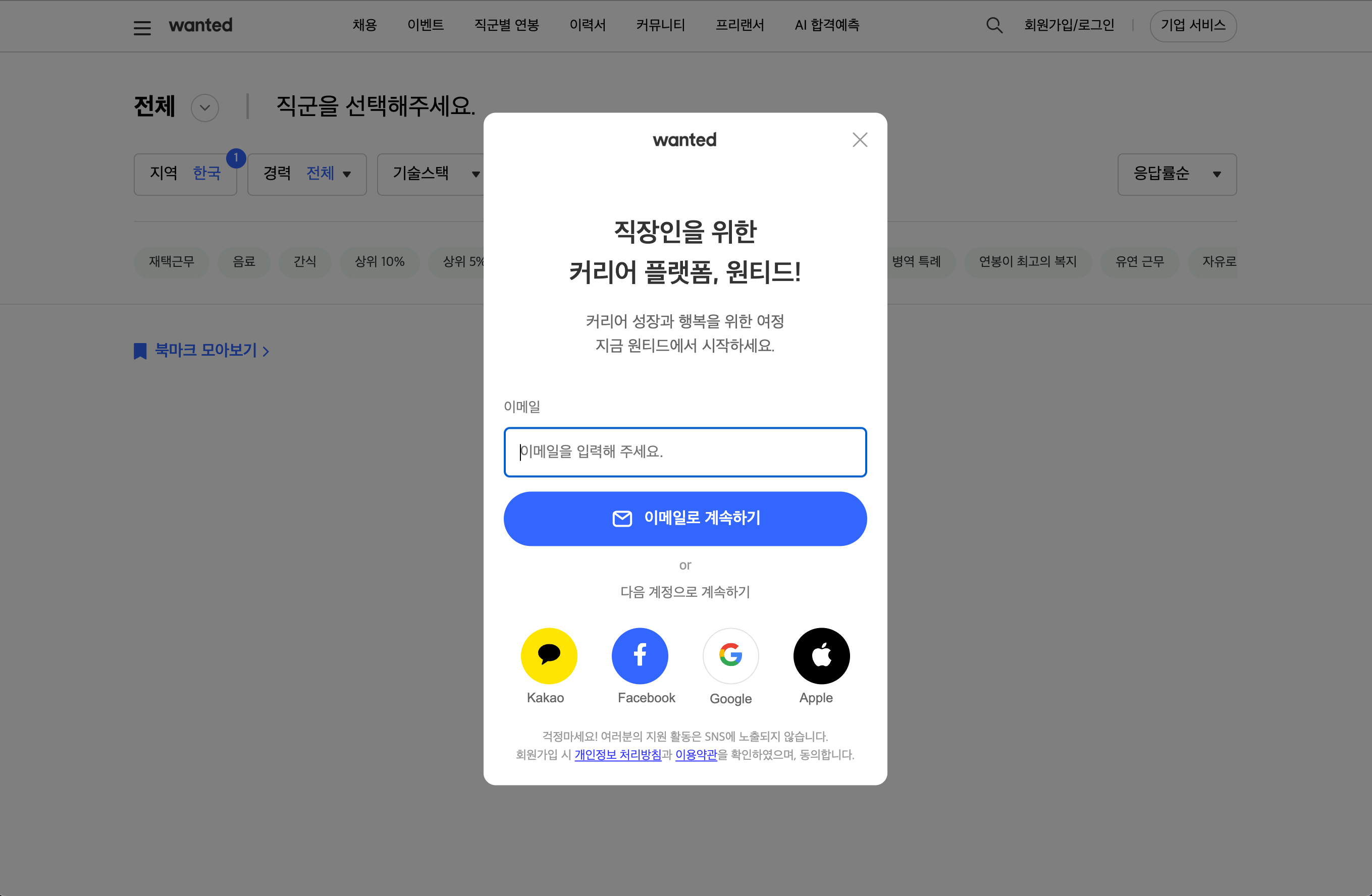
maxHeight: "calc(100vh - 150px)",결과는 아래와 같다.

728x90
반응형

