JS' 공부흔적
[JavaScript] 숫자 자체를 문자열로 변환할 때 주의할 점 본문
728x90
자바스크립트를 사용하다 보면 예상한 대로 동작하지 않는 경우가 있다. 아래의 경우도 그렇다.

변수에 숫자를 저장한 후에 문자열로 변환하면 정상적으로 동작하지만, 숫자 자체를 문자열로 변환하면 에러가 발생한다.
이는 코드를 실행할 때 "123." 이라는 것이 나오게 되면 숫자 뒤의 점을 소수점으로 인식하여 그 뒤에 숫자가 나올 것으로 예상하기 때문이다. 숫자가 나와야 하는데 toString()이 나오게 되니까 에러가 발생하는 것이다.
이를 해결하기 위해서는 다음과 같은 방법이 있다.

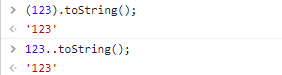
우선 괄호를 사용하는 방법이다. 괄호로 숫자를 감싸주면 그 안에 있는 것만 숫자로 인식하므로 뒤의 점이 소수점으로 인식되지 않는다.
또다른 방법으로는 점을 2개 붙여주는 것이다. 아래의 예시를 보자.

위의 예시에서 3.은 그냥 3으로 인식이 된다. 또한 .1은 0.1로 인식이 된다.
// 이러한 특징을 이용하여 아래와 같이 작성해주면 123.이 123으로 인식되고 소수점 처리까지 끝난다.
// 그 뒤에 .toString()이 오면 예상한 결과가 나오게 된다.
123..toString(); // '123'
// 아래도 동일한 원리이다.
123.12.toString(); // '123.12'
728x90
반응형
