JS' 공부흔적
[Jest] 내가 겪었던 svg 파일과 관련된 error들 본문
이번에 사이드 프로젝트를 진행하면서 jest와 react-testing-library를 사용하여 테스트 코드를 작성하는 연습을 해보고 있다.
그중에서 svg 파일과 관련해서 내가 겪었던 에러들을 정리하고자 한다.
첫 번째 에러
이 에러는 jest와 관련된 것은 아니다. 그러나 Vite 기반의 React로 개발을 진행하고 있다면 알고 있어야 한다.
svg와 관련한 첫 번째 에러는 vite 환경에서 svg를 사용하기 위한 설정을 하지 않아서 발생했었다. 이때는 vite-plugin-svgr이라는 라이브러리를 설치하여 해결했었다.
// vite.config.js
...
import svgr from "vite-plugin-svgr";
...
export default ({ mode }) => {
...
return defineConfig({
plugins: [react(), svgr()],
...
});
};
이 라이브러리를 설치하면 svg 파일을 아래와 같이 import 하여 사용할 수 있다.
import { ReactComponent as Logo } from "path/logo.svg";두 번째 에러
이렇게 svg 파일을 걱정 없이 쓸 수 있을 줄 알았는데, 테스트 코드를 작성하면서 두 번째 에러를 마주쳤다.

이에 대해 검색해 보니 jest는 js/jsx 파일 이외에 다른 확장자를 가진 파일을 불러올 수 없다는 것을 알게 되었다. 이를 해결하기 위해서는 jest-transform-svg라는 라이브러리를 설치하고 아래와 같이 설정해야 한다.
// jest.config.cjs
module.exports = {
...
transform: {
"^.+\\.svg$": "jest-transformer-svg",
},
...
};
이렇게 설정하면 jest가 svg 파일을 바로 불러올 수 있도록 한다. 혹시 위와 같이 설정해도 해결이 되지 않는다면, transform이 아닌 moduleNameMapper에 작성해 보면 될 것 같다.
Jest cannot load svg file
In my app I use React and TypeScript. I tried to run jest tests I get following error: C:\Users\e-KDKK\workspace\konrad\mikskarpety\src\images\icons\Sock.svg:1 ({"Object.<anonymous>":function(
stackoverflow.com
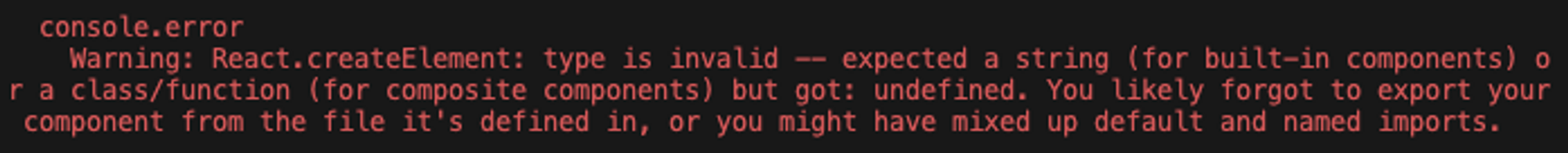
세 번째 에러
사실 jest-transform-svg를 설치 후 설정해도 여전히 svg 파일을 import 하는 데에서 에러가 발생했다. 이 세 번째 에러를 해결하는데 생각보다 오랜 시간이 걸렸다.

에러 메시지의 마지막을 보면 default import와 named import를 혼용했을 수도 있다는 말이 있다.
default import는 export default를 사용하여 내보낸 파일을 import하는, 즉 { } 없이 import 하는 방법이고, named import는 { }를 사용하여 import 하는 방법이다.
나는 첫 번째 에러를 해결하면서 named import 방식을 사용하여 svg를 불러오고 있었는데, 혹시 이거 때문일까..? 하는 생각이 들어 default import 방식으로 바꿔보았다. 그러자 테스트가 통과되었다!
그러나 선언 방법이 잘못되었기 때문에 실제 페이지 상에서는 에러가 발생했다. 그래도 에러의 원인을 찾아냈고, 이를 해결할 수 있는 방법을 찾아보았다.
해답은 가까이에 있었다. 첫 번째 에러를 해결할 때 설치했던 vite-plugin-svgr 라이브러리에서 export type을 설정할 수 있는 exportAsDefault라는 옵션이 있었다.
// vite.config.js
...
plugins: [react(), svgr({ exportAsDefault: true })],
...
위와 같이 설정하니 드디어 모든 에러가 사라졌다!!

