JS' 공부흔적
[Jest] png 파일 import error 해결하는 법 ( ({"Object.<anonymous>":function(module,exports,require,__dirname,__filename,jest){�PNG ) 본문
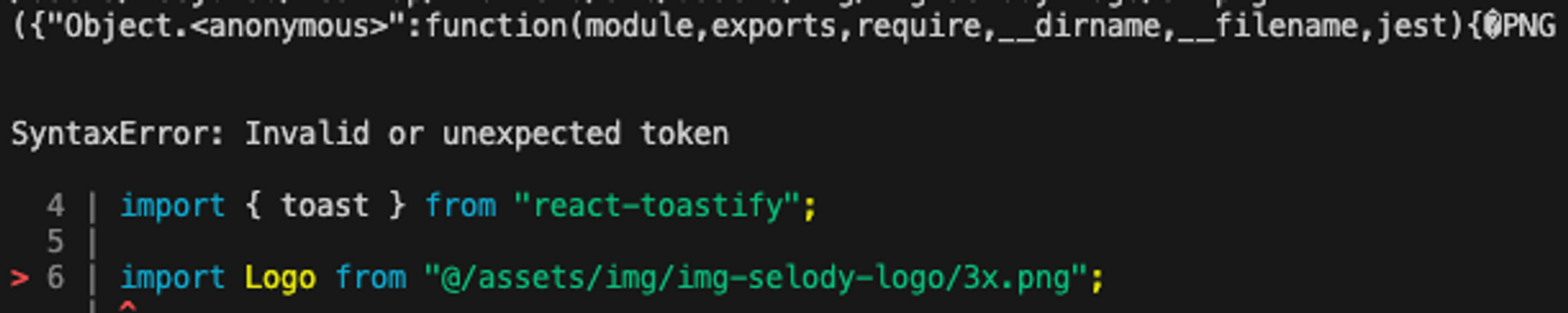
[Jest] png 파일 import error 해결하는 법 ( ({"Object.<anonymous>":function(module,exports,require,__dirname,__filename,jest){�PNG )
이준수 2023. 8. 19. 03:00
테스트 코드를 작성 후 테스트 하던 중 위와 같은 에러를 겪었다. jest는 js나 jsx 이외의 확장자를 가진 파일을 불러올 수 없다.
따라서 png 파일 또한 불러올 수 없다. 이와 관련해서 많이 찾아보고 많은 방법을 시도해 봤다.
실제 이미지를 불러오지 않고 mocking file을 불러오도록 fileMock.js 파일을 생성해 봤고 identity-obj-proxy라는 라이브러리도 설치해 봤는데, 해결되지 않았다.
내 에러를 해결해 준 것은 jest-transform-stub이라는 라이브러리였다!
jest는 기본적으로 non JavaScript asset을 다룰 수 없는데, 이 라이브러리를 설치하면 이로 인해 발생하는 에러를 피할 수 있을 것이다.
문서에 위와 같이 적혀 있는데, 내 에러를 해결해 줄 수 있겠다는 생각에 가슴이 두근거린다.. 문서를 따라 아래와 같이 설정했다.
module.exports = {
...
transform: {
...
"^.+\\.js$": "babel-jest",
".+\\.(css|styl|less|sass|scss|png|jpg|ttf|woff|woff2)$":
"jest-transform-stub",
},
...
};
에러가 말끔히 사라졌다! 위처럼 설정해도 되지 않는다면, transform이 아닌 moduleNameMapper에 설정해 보면 될 것 같다.
"Syntax Error: Invalid or unexpected token" with .png · Issue #2663 · jestjs/jest
I'm trying to test a simple module, but I'm getting this error: Test suite failed to run /home/matheusml/Projects/react-completo/src/assets/images/dribble-logo.png:1 ({"Object.<anonymous>":function...
github.com
GitHub - eddyerburgh/jest-transform-stub: Jest stub transform
Jest stub transform. Contribute to eddyerburgh/jest-transform-stub development by creating an account on GitHub.
github.com

